Collection of Hand-picked free 32 CSS Search Boxes. All the CSS Search box demos are developed using HTML, CSS, and JS with animation effects added for a few demos.
Related posts
About the Code
Semantic UI AtmoshpereJS like Fullscreen search
About the Code
Apple Inspired Style SearchBar Overlay
This creation was inspired by the Apple Search Overlay, Apple uses this type of style of search when a person is in Mobile view.
About the Code
Search bar animation
Search input with morphing effect.
About the Code
Multi Option Search box
Search concept with options.
About the Code
Animated search Form
About the Code
Search Form Input and Button – On Hover Button
CSS Experiment With a Search Form Input and Button.
About the Code
Search Form Input and Button – Expand Input on Hover
CSS Experiment With a Search Form Input and Button.
About the Code
Search Form Input and Button – Background Fade
CSS Experiment With a Search Form Input and Button.
About the Code
Awesome Search Button with Input Animation

About the Code
search button

About the Code
CSS Animated Search Box Concepts
Just a few ideas I’ve had on animating search boxes. All animations are triggered when the input is focused. Minimal Javascript is used to set the focus and submit the form, but no actual form is used in these examples. These are display examples only.

About the Code
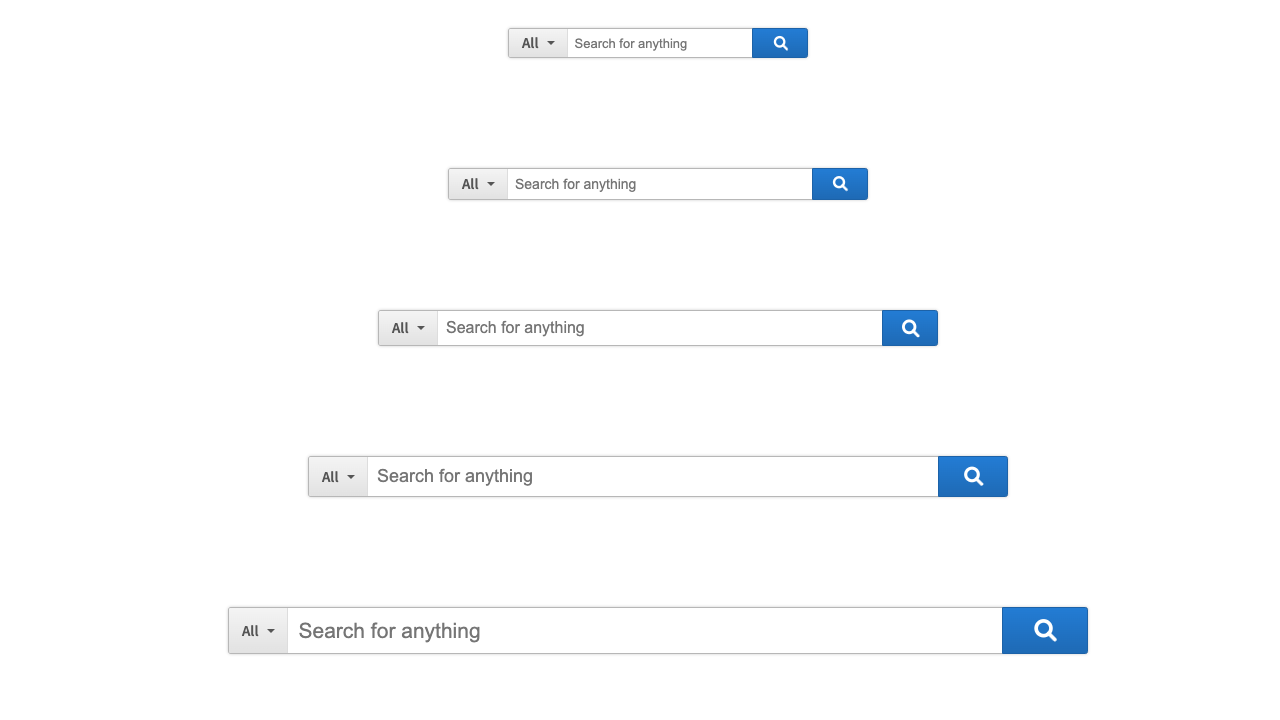
Self-Adjusting Search Bar
Search bar + dropdown. The goal was to create a search bar that could adjust in size by changing as little CSS as possible for each size. In this case, changing the font-size on the text input will cause the rest of the search box (button, dropdown, etc… to resize with it). It also helps to adjust the width of the search bar itself as you increase the font-size of the input to get a balanced look.