Collection of free 41 CSS Tabs. You can find Animation, vertical, and responsive tabs with Live demos on each CSS tabs and more details.
Table of Contents
Related posts
Horizontal Tabs
About the Code
Weekly Coding Challenge #3 – Tab Bar Navigation
Dependency:Font Awesome
Responsive:no
Animation:yes
About the Code
Tabs with elastic border
Responsive:no
Animation:yes
About the Code
Elastic Tabs
Responsive:no
Animation:yes
About the Code
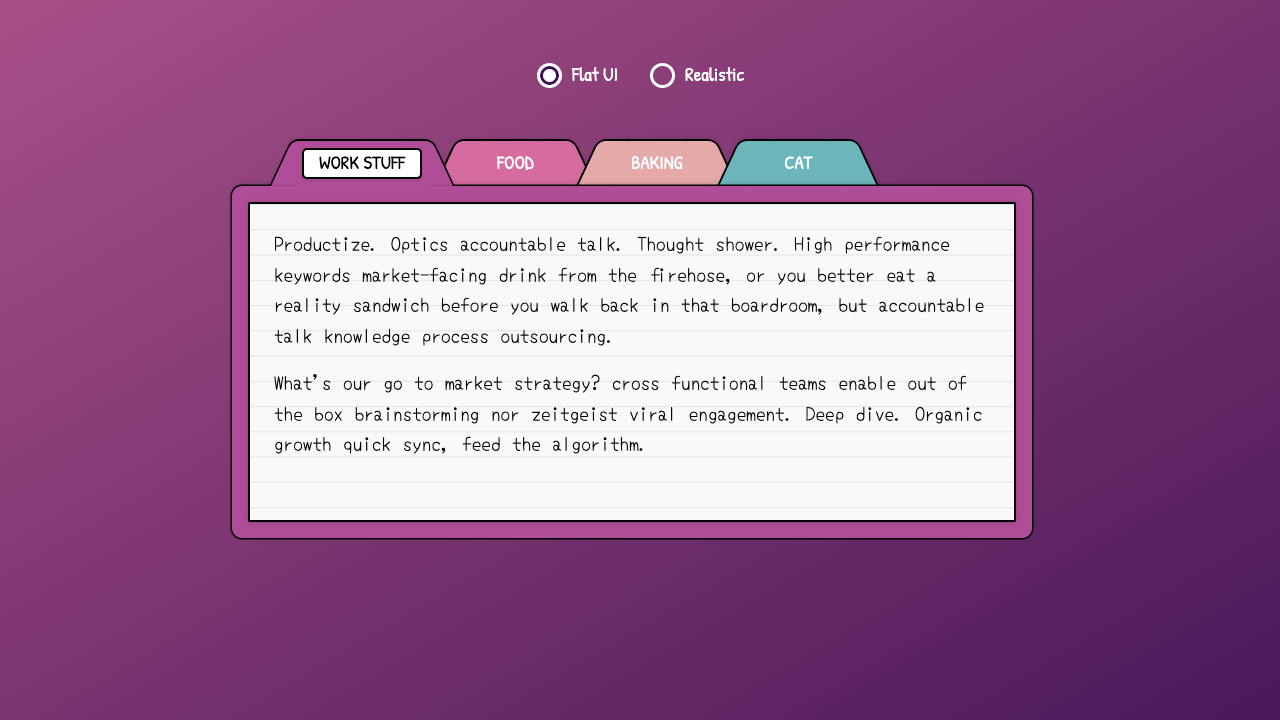
Tabs Modal
This is a material-inspired tab modal that gives the user a smooth transition between each panel. The navigation features the iconic Material Design Ripple effect, along with a border that slides around to give the user a hint of which tab is active.
Dependency:jquery.js
Responsive:no
Animation:yes

About the Code
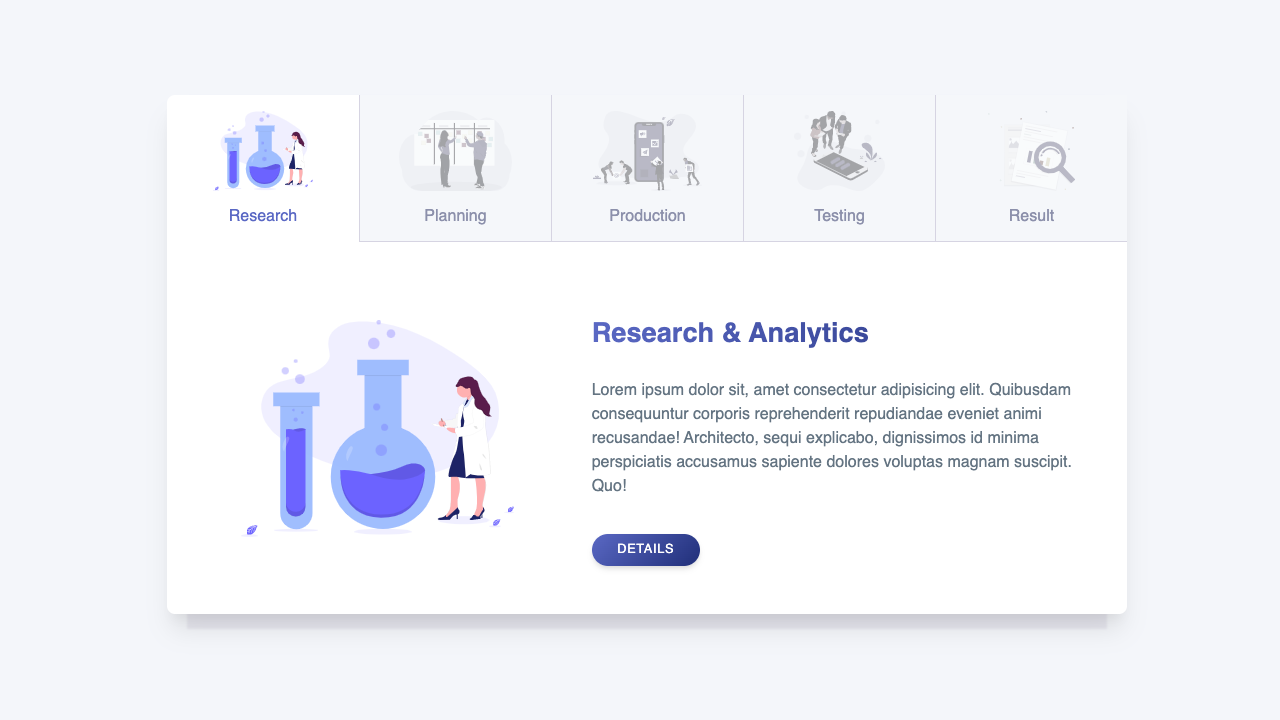
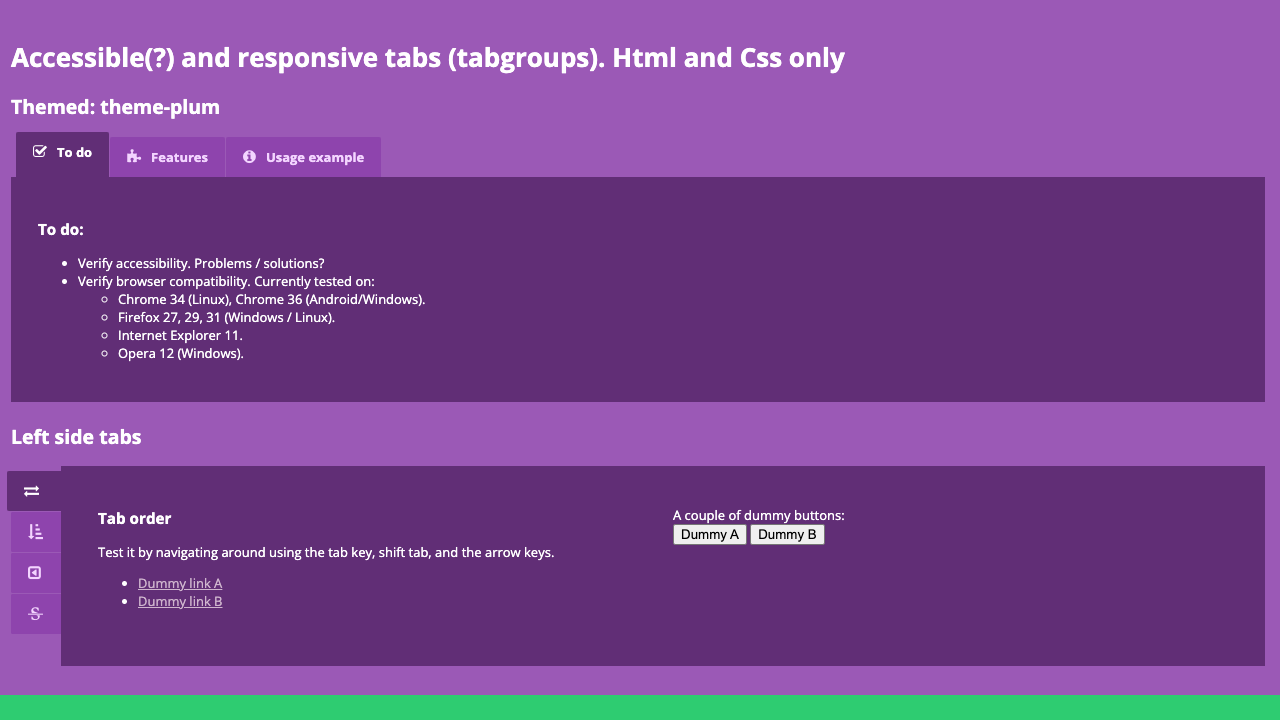
responsive tabs, no JS
Html and Css only (No JS).
Features:
- No JavaScript is required.
- Flexible. Stretches with the surrounding space and the tab content.
- Can handle multiple tab groups and nested tab groups.
- Retains correct tab order, between tabs and content, as well as the surrounding.
- Tabs can be navigated by using the arrow keys:
- left / up – moves left / up.
- right / down – moves right / down.
- Responsive. Switches between standard/left tabs and the stacked full-width tabs, at a specified viewport width.
- If there are many tabs or very long tab captions, in large screen mode the standard tabs break off in multiple rows if there is not enough space.
To do:
- Verify accessibility. Problems/solutions?
- Verify browser compatibility. Currently tested on:
- Chrome 34 (Linux), Chrome 36 (Android/Windows).
- Firefox 27, 29, 31 (Windows / Linux).
- Internet Explorer 11.
- Opera 12 (Windows).
Dependency:Font Awesome
Responsive:yes
Animation:yes

About the Code
Simple Tabs Widget
A simple implementation of jQuery UI tabs. Content is structured, and styled, to serve as a pattern for article excerpts.
Responsive:no
Animation:no
Vertical tabs
About the Code
tab animate smoothly
Responsive:no
Animation:yes
About the Code
Bootstrap Vertical Tabs
Responsive:yes
Animation:no
About the Code
Bootstrap vertical tabs
Responsive:yes
Animation:yes