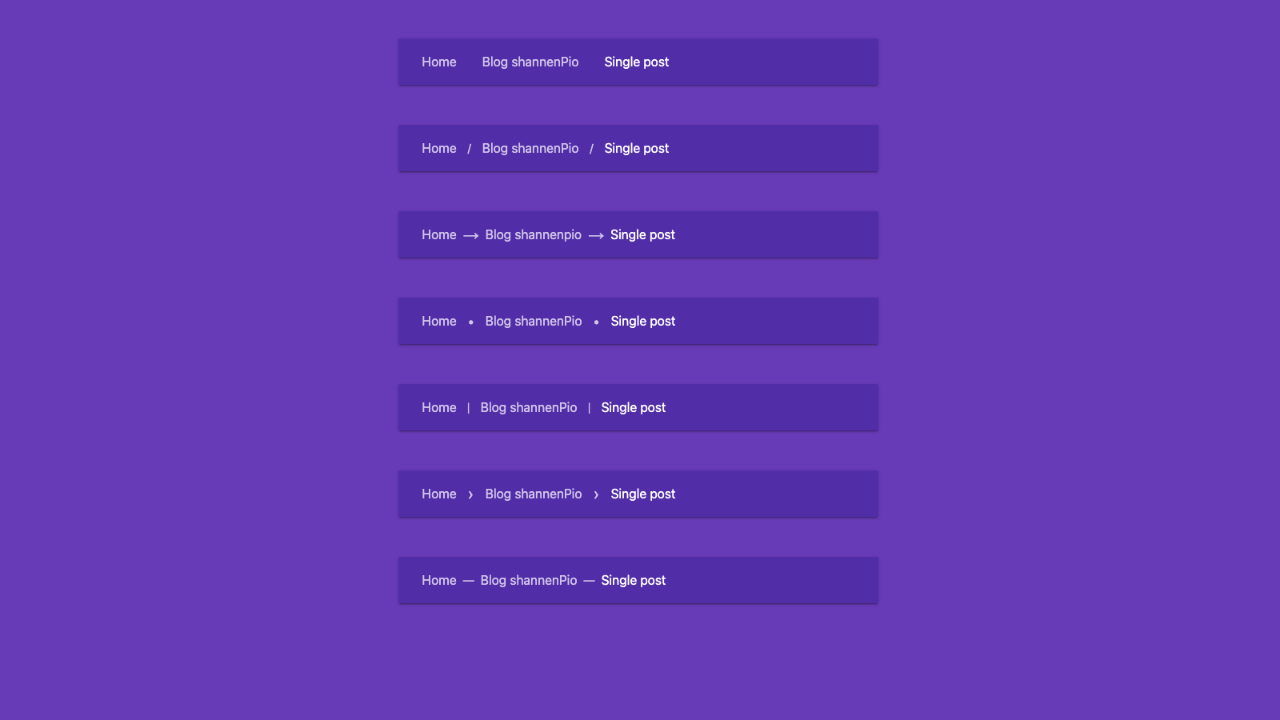
Collection of free 22 CSS Breadcrumbs. You can find different breadcrumbs like an arrow and vertical breadcrumbs with live demos.
Table of Contents
Related posts

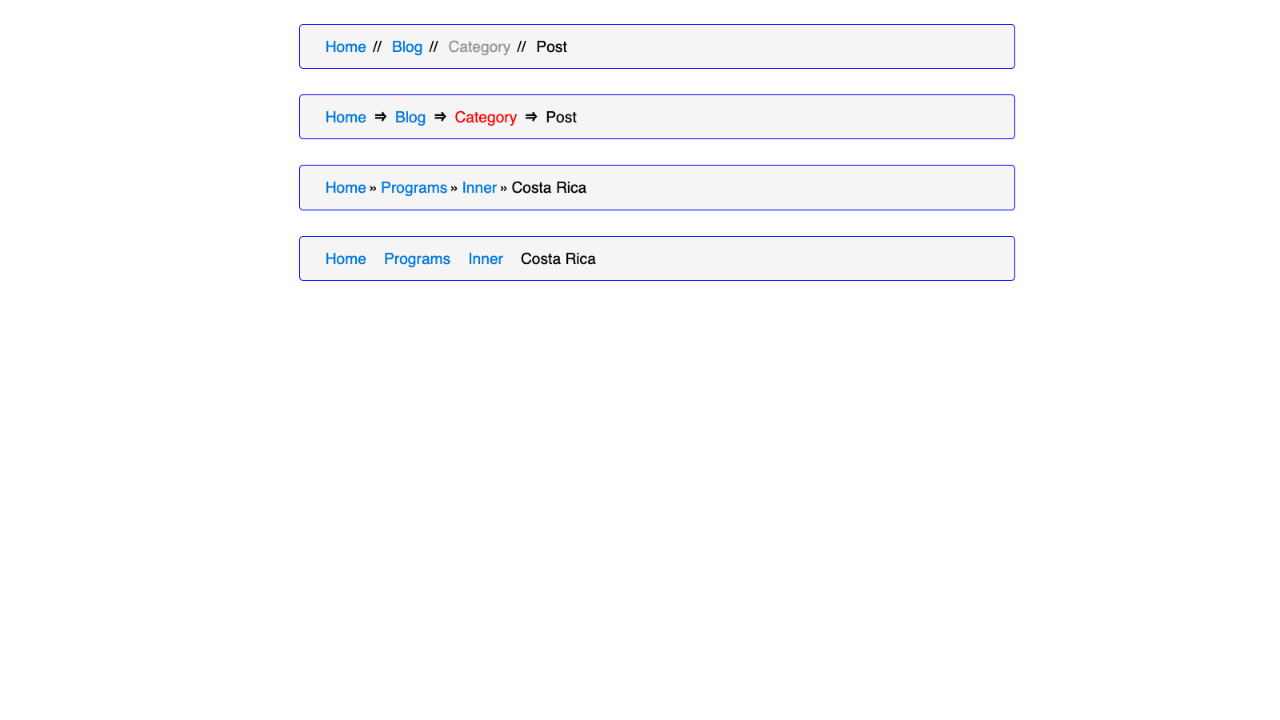
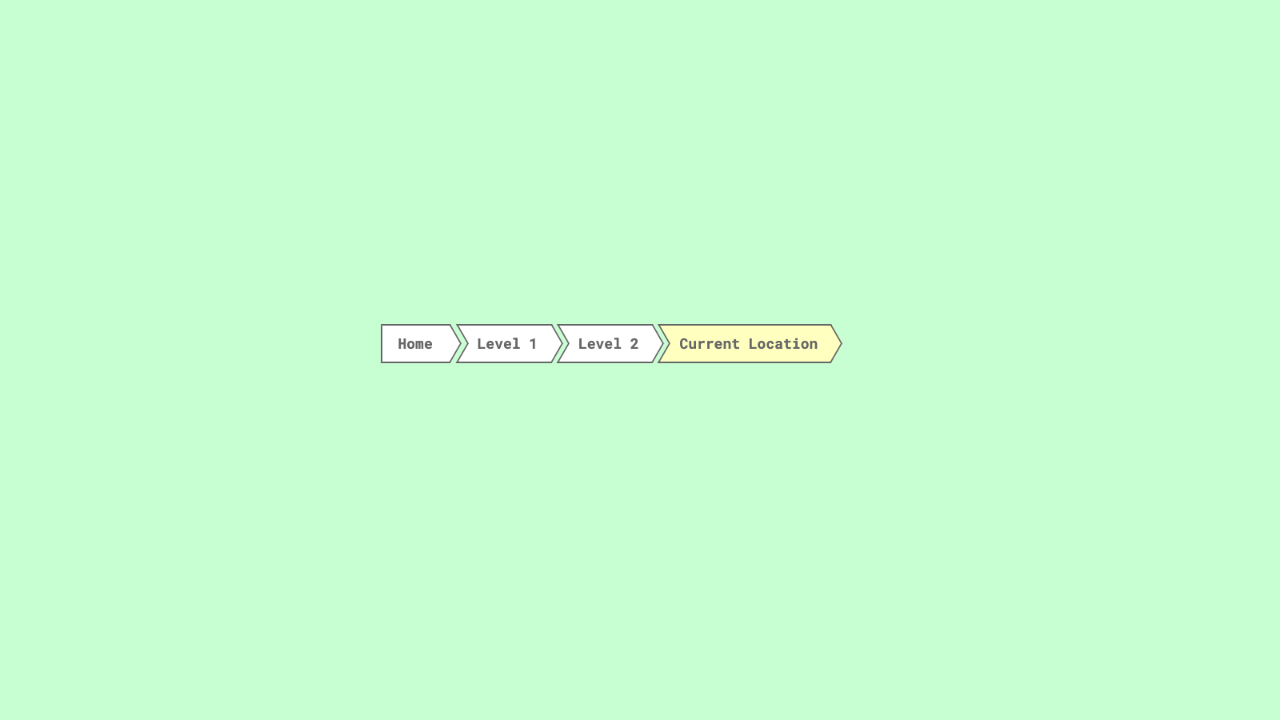
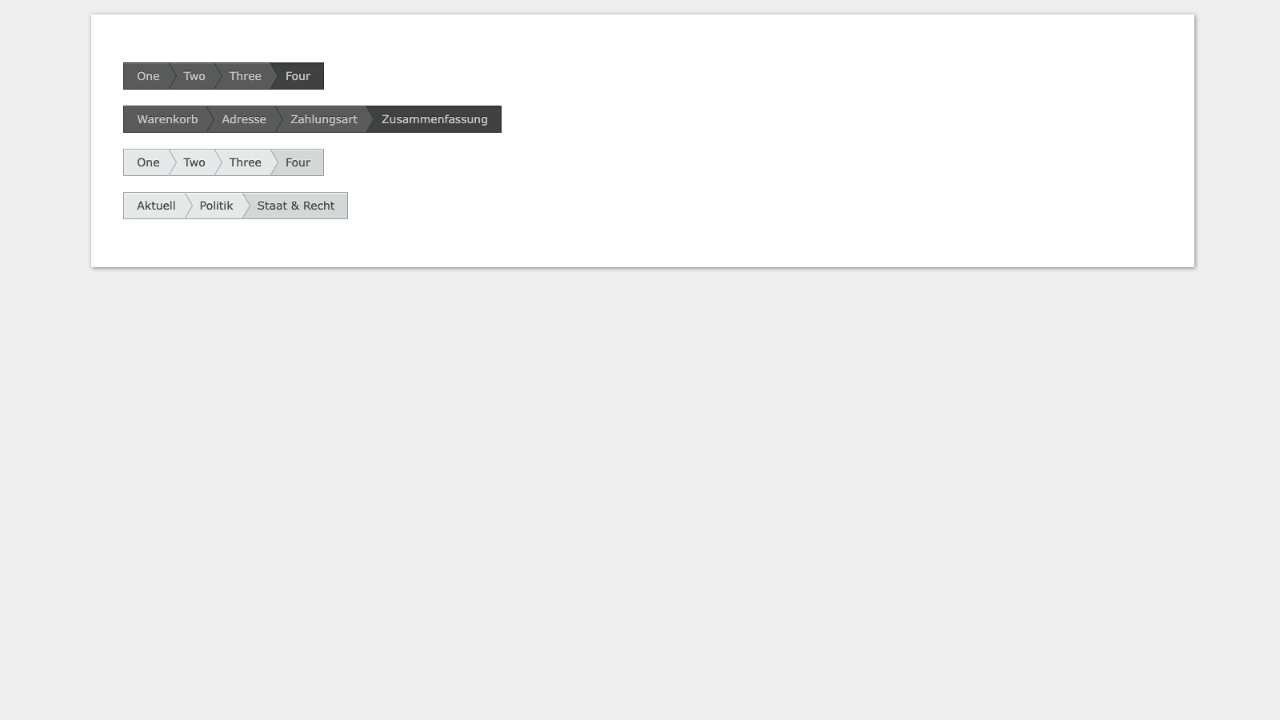
Arrow Breadcrumbs
About the Code
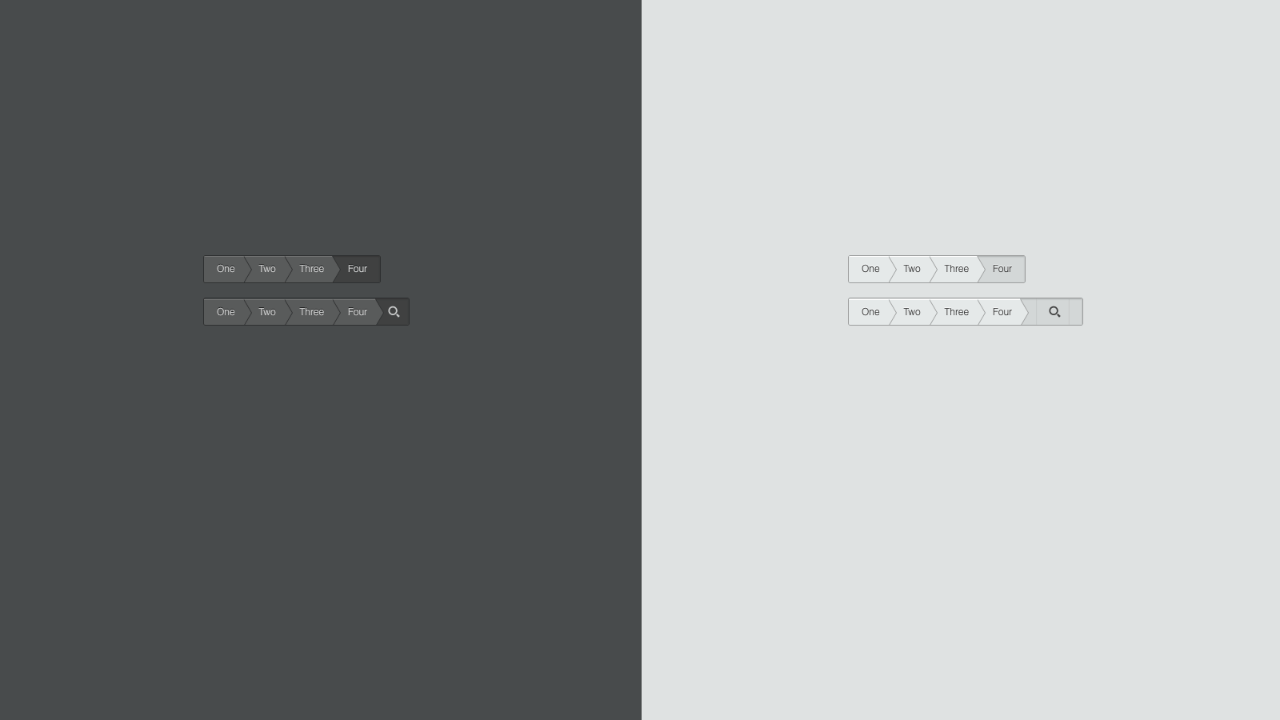
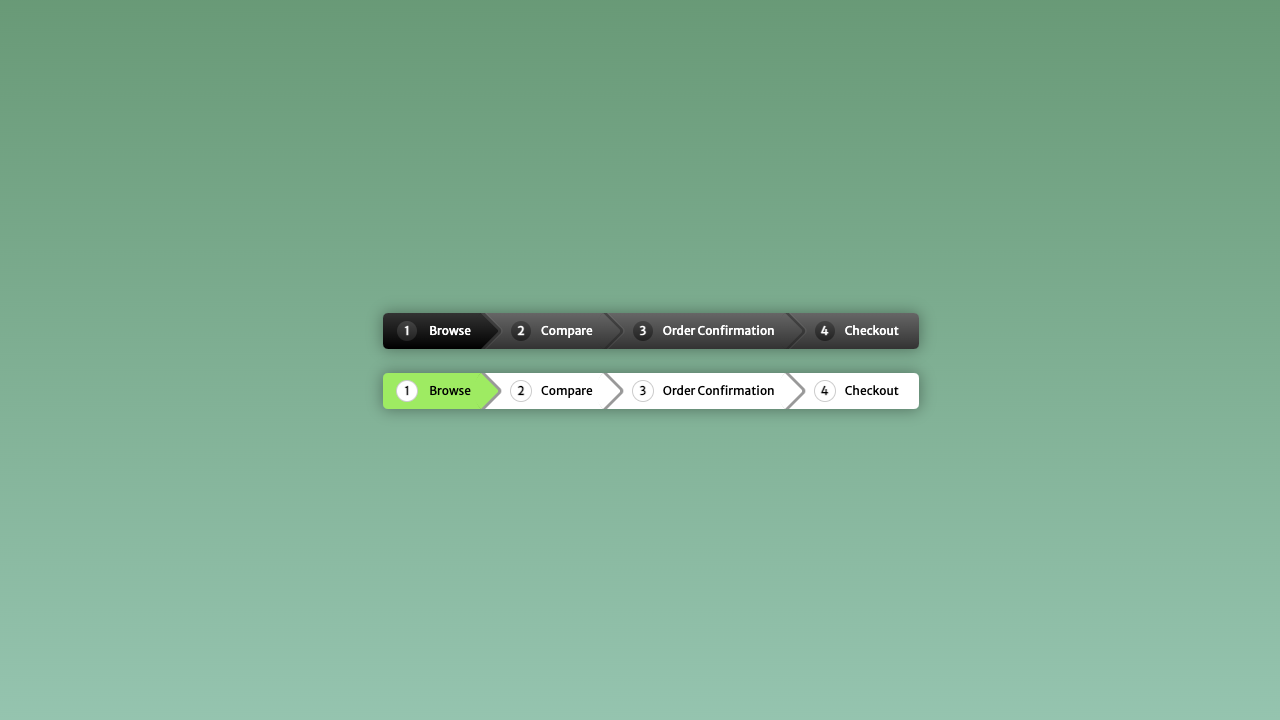
Pure CSS3 breadcrumb navigation, pixel perfect
The problem with most CSS3-based breadcrumbs is that they use border-based triangles for the arrows which are awful because:
- Hover effects are not pixel-perfect – hovering on the arrows creates issues because they appear to be triangles but occupy a square region. So hovering/clicking at the edge of a link could trigger the event on the next/previous link actually.
- You cannot use gradients on borders which means you are stuck with flat-colored breadcrumb links.
- You cannot animate the links along with the arrows using CSS3 transitions.
The solution is to use rotated squares lying half inside the link and half outside giving a triangular shape – not just in appearance but also in functionality.
But positioning rotated squares is a tedious task because the dimensions are all out of control. Hence we apply some math to scale down the rotated squares to occupy the same height as the links so that positioning them becomes easy. (More explanation on this in the code/walkthrough).
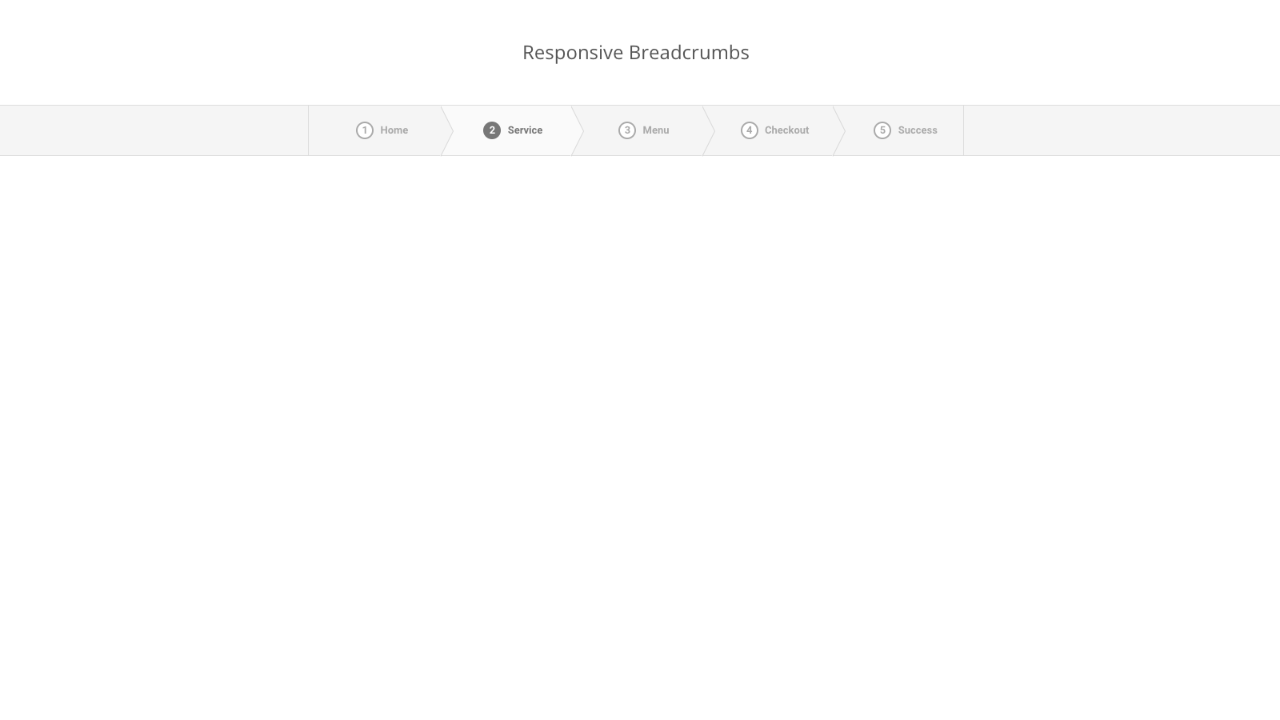
This tutorial also uses CSS Counters to number the breadcrumb links. The first breadcrumb displays the use of gradients for the links whereas the second demo uses flat colors along with transitioned hover effects for the navigation.